Hay muchos códigos CSS y de otros lenguajes que no son soportados por todos los navegadores, algunas veces esta incompatibilidad puede hacer que el la página Web se comporte de una manera anómala. Pues bien, este código para la decoración de la scrollbar tiene la ventaja de que si algún navegador no fuera compatible con el, no produciría ningún efecto no deseado. Lo peor que puede ocurrir es que el navegador ignore el código y muestre los colores en la forma estándar del navegador.
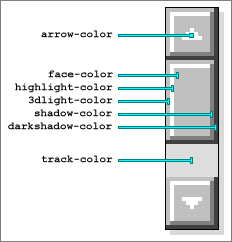
Las diferentes zonas coloreadas del scroll puede verlas identificadas en la sigiente imagen:

<html>
<head>
<title>Coloreado de las barras de despalzamiento o scrollbar.</title>
<style type="text/css">
<!--
body {
scrollbar-arrow-color:#990000;
scrollbar-track-color:#FFCC99;
scrollbar-shadow-color:#990033;
scrollbar-face-color:#FF9933;
scrollbar-highlight-color:#FF6633;
scrollbar-darkshadow-color:#FF0000;
scrollbar-3dlight-color:#FFEBBF;
}
-->
</style>
</head>
<body>
<p>Escribe tantas lineas de texto como necesites para que pueda
verse el efecto en las barras de desplazamiento.</p>
<p>Observa los colores de la barra de desplazamiento o scrollbar</p>
</body>
</html>
